
・ポートフォリオってどんなの?
・ポートフォリオがあると何がいいの?
・ポートフォリオってそもそもどうやって作るの?
今回はこういった疑問にお答えしたいと思います!
結論、ポートフォリオがあると転職に有利です!
でも、ポートフォリオってよくわからないですよね?
今回はそんなポートフォリオについて説明したいと思います。
最後には、実際に私のポートフォリオサイトを見ていただいて具体的なイメージを持ってもらえればと思っています!
また、ポートフォリオを作成する際にオススメの参考書も解説していますのでご参考にしてみてください!

・機械系エンジニアとして5年勤務(一度転職経験あり)
・現在はアプリ開発のためにReactを独学で勉強中
そんな自分が今回解説していきたいと思います!
2.ポートフォリオがあるとこんな時に便利!
3.実際のポートフォリオを見てみよう!
4.ポートフォリオ作成するのにオススメの参考書について!
ポートフォリオについて

ポートフォリオの直訳は、「紙バサミ」、「書類を運ぶケース」です。
しかし、この意味で使うことは英語のTOEICテストぐらいでしょう!
私たちが日常で使用する「ポートフォリオ」は、以下の3つの意味で使用することが多いです。
クリエイティブ用語で使用される「ポートフォリオ」
一言で言うと「作品集」のこと。
自分の経歴や今まで作ってきた製品やサービスなどをまとめて、就職活動時に企業にアピールする際に使用します。
つまり、自分にはこういった製品やサービスを作る能力があるという証明ができます。
口頭でこういった製品やサービスを作れますと言うより、実際に作った物を見せた方が伝わりやすいですし、アピールもしやすいです。
金融・投資で使用される「ポートフォリオ」
現金、預金、株式、債券、不動産など投資家が所有している金融商品の一覧やその組み合わせ内容のことを言います。積立投資などをしている人はご存知だと思いますが、投資先の具体的な銘柄一覧をポートフォリオと呼びます。
教育用語として使用される「ポートフォリオ」
総合的な学習の評価方法のこと。学習活動において、児童生徒が作成した作文、レポート、活動などの様子がわかるVTRなどを個人ごとに保存しそれを評価する方法。
以上の3つの意味で使用されることが多いです。
今回のメインテーマは未経験からITエンジニアになることですから、一番上の「作品集」という意味でポートフォリオを使用します。
ポートフォリオがあるとこんな時に便利!

では、ポートフォリオがあると何良いのでしょうか?
具体的にはポートフォリオには以下のメリットがあります。
2.未経験の場合、やる気をアピールできる!
3.就職活動だけでなく、フリーランスになったときにも使える!
以上のようなメリットがあります!
では、次に具体的なポートフォリオを見てみましょう!
実際のポートフォリオを見てみよう!

ではここでは実際に自分が作成したポートフォリオを見ていただきます。
ポートフォリオを作成する上で参考にした参考書やサイトも記載していますのでぜひ気になった方は購入してみてはいかがでしょうか?
My Portfolioサイト
・簡単な自己紹介(名前、年齢、現在の仕事内容、)
・どういった言語を扱えるか ←これが一番大事
・扱っているサービス内容
・お問い合わせフォーム
等を記載します。
作成アプリ
自分で作成したアプリもポートフォリオとして使用できます。
こちらは自分がUdemyと呼ばれるオンライン学習サービスを利用しながら作成したニュースアプリです。

Udemyには数多くの講座があるのできっと自分の学びたい分野の講座があります。
講座も1350円から始められたりと、正直めちゃめちゃお得です!
Udemyに関する詳しい内容は下の記事を参考にしてみてください。
【独学で勉強するならUdemyに登録!】 Udemyのメリットや講座に関して解説!
![]()
企業のホームページ
次は企業のホームページを作成したものです。
HTML,CSSというホームページを作成する上で必要不可な言語のみで作られています。
こちらは実際に顧客とヒアリングしながら要望を聞いて、作成したページとなっております。

こちらの企業ホームページは下の本を参考にして作成しました。
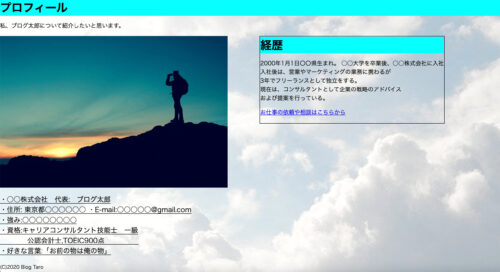
簡単なプロフィールサイト

こちらはよくホームページである簡単なプロフィール欄となっております。
こちらの参考書はなんと!
私が有料で販売しているnoteです(笑)
完全に紹介です。すみません
私が作成した資料付きでワンコインの500円で販売しております!
少しだけHTML,CSSに触ってみたいと思っている方に向けて書きました。
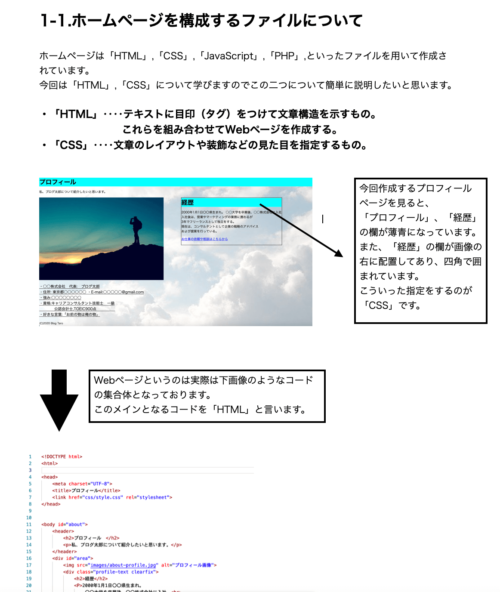
少しだけ見せると図のような資料がついてきます。

ぜひ、気になった方は下のリンクから見てください!
【ホームページ超初心者用】たったワンコインで簡単なプロフィールページ作成方法を学ぼう!





コメント