今プログラミングがブームで異業種から転職する人も増えてきています。
実際プログラミングが出来ると副業としても稼ぐことが出来ます!
この記事を見に来てくれたあなたもプログラミングを勉強しようと思っているのではないでしょうか?
しかし、独学で勉強しようと思っても、以下のような疑問ありませんか?

・プログラミングを独学で勉強して稼ぎたいけどどうすればいいの?
・そもそも何からすればいいの?
・プログラミングを勉強するのにオススメの参考書は?
・どうやってモチベーションを保てばいいの?
今回はこういった疑問に答えます。

・機械系エンジニアとして5年勤務(一度転職経験あり)
・現在はアプリ開発のためにReactを独学で勉強中
そんな自分が今回解説していきたいと思います!
1.プログラミングを独学で勉強して稼ぐまでの手順について教えます!
2.参考書で迷っている方必見!とりあえずこれを買ってください!
3.自分が実際にやっているモチベーションを保つ方法教えます!
プログラミング知識ゼロから独学で勉強して、いまでは簡単なホームページ作成も出来る自分が紹介したいと思います。
1.プログラミングを独学で勉強する上での手順教えます

自分もプログラミング知識ゼロからのスタートですので、すこしでも同じ境遇の人の助けとなればうれしいです!
それでは自分がどういった手順で勉強してきたのかを説明していきたいと思います!
1-1.プログラミングについて調べる
まずはプログラミング言語について
どのような種類や特徴があるのかを見てみましょう!
下の表に簡単にまとめてみました。
| 言語 | 特徴 | 使用されているサービス |
| Python | 文法がシンプル。 人工知能・機械学習で使用 | ・YouTube |
| Java | 汎用性が高くシェア率が高い。 処理速度が速い。 | ・携帯などのアプリ |
| Ruby | 文法がわかりやすい。 コードの量が少ない。 | ・クックパッド ・食べログ |
| C++ | 処理速度が速い。 コードの量が少ない。 C言語と互換性があり。 | ・ソフトウェアの開発 |
| C# | 文法がJavaに似ている。 Windowsアプリの作成がしやすい。 | ・Windows ・Skype ・VR開発 |
| html | ウェブページの骨組みをつくるもの。 cssと基本はセットで使用する。 | ・Web系 |
| css | htmlが骨組みを作るのに対して、 cssは文字などの装飾を作る。 htmlと基本セットで使用。 | ・Web系 |
| JavaScript | 動的なWebページアプリの開発が可。 | ・Web系 |
| PHP | 動作確認ができる。 | ・Web系 |
| GO | Googleが開発した言語。 シンプルな言語かつ軽量な動作が可。 | ・Web系 ・アプリケーションソフト |
| Swift | Appleが開発した言語。 コードが読みやすく書きやすい。 | ・iOSアプリ |
プログラミングには「フロントエンド言語」と「サーバーサイド言語」とあります。
本業にするのであればサーバーサイド言語の方が、難易度高ですが年収もそのぶん高いみたいなのでオススメです。
個人的にはPythonという言語がAI(人工知能)に使用されているので今後需要が伸びるのではないかなと思います。
自分の将来かかわりたい分野がどの言語を使用しているのか確認をして勉強していくのがいいと思います。
学びたい言語が分かっている人はいいですが、
とりあえず、
「プログラミングを触れてみたい!」、「学びたい言語決まってない…」
という人は
自分みたいにフロントエンド言語から勉強していくのがいいと思います。
理由は簡単でプログラミングの中で一番簡単と言われているからです。
今回は実際に自分が勉強しているホームページ作成にマストの
「フロントエンド言語(html,css,JavaScript)」をどうやって勉強していったのか説明したいと思います。
フロントエンド言語についてそれぞれどういった特徴があるのか気になる方はこちらを参考にしてみてください。
【フロントエンド言語って何?】ホームページ制作に必要なフロントエンド言語について解説
1-2.参考書とオンライン講座を使って実際にコードを書く
自分の学びたい言語を決めたら、
それに関する参考書とオンライン講座を購入しました。
自分はフロントエンド言語に関する勉強をしようと決めたのでそれに関する参考書とオンライン講座を購入しました。
参考書は2のパートで紹介したいと思います。
オンライン講座はUdemyというサービスを使用しました。
自分は「HTML/CSS/JavaScript」フロントエンジニアになりたい人のWebプログラミング入門というコースを受講しました。
Udemyは色々な講座があってオススメですのでぜひ使ってみてください!
Udemyの特徴など詳しいことは下のリンクを参考にしてみてください!
【独学でプログラミングを勉強したい方必須!】オススメオンライン講座Udemyでプログラミングを学ぼう!
参考書とオンライン講座を最後までやれば、ホームページ作成の基本的な知識は学ぶことが出来ます。
参考書とオンラインとかちょっと時間がなくて厳しいかも‥‥という方に
今回有料noteで、簡単なプロフィール欄を作成するまでの手順について販売しています。
もちろん、初心者向けにわかりやすくまとめてありますのでぜひ気になった方は下のリンクからみてください!
値段はワンコインの500円となっています!
【ホームページ超初心者用】簡単なプロフィールがワンコインで解説!
この二つを終えたら次のステップに入ります!
1-3.実際に案件をとってくる
このステップが一番大事です!

・でも全くの初心者が案件なんてどうやってとりにいくの?
・初心者に依頼なんてこなくない?
って思いますよね…
安心してください!
クラウドワークスというサービスを使えば実際に案件をとりにいけます。
![]()
クラウドワークスについて詳しくは下のリンクを参考にしてみてください。
【副業を始めたい方必須!】まずはクラウドワークスに登録しよう!
やはり実際に一からやっていくというプロセスが一番の成長が早いですし、経験になります。
しかしここで注意してほしいのがクラウドワークスで高単価の依頼はほぼ来ないということです…
・プログラミング歴2年 単価5000円
・プログラミング歴2か月 単価5000円
どちらに発注をしますか?
絶対前者に発注をしますよね。
では、プログラミング歴2か月や独学で勉強したばかりの人が、案件を獲得するにはどうすればいいでしょうか?
簡単です。
単価を安ければいいのです!
・プログラミング歴2年 単価5000円
・プログラミング歴2か月 単価2000円
バイトしたほうが自給換算したら給料良いです(笑)
すると次第に単価も上げていくことが可能です!
以上が独学で勉強して稼ぐまでのステップです!
ぜひ参考になればと思います!
2.【参考書で迷っている方必見!】とりあえずこれを買ってください!

では実際にどういった参考書を購入すればいいのか?
ここでは二つ紹介したいと思います。
・1冊ですべて身につくHTML & CSSとWebデザイン入門講座
・HTML&CSSとWebデザインが一冊できちんと身につく本
自分は二番目の本を購入しましたが、正直どちらでもいいです。
どちらかを購入することをオススメします。
両方とも本にそって進めていくことで、実際にホームページの作成が可能です。
どちらもホームページ作成の基礎が学べるのでぜひオススメです!
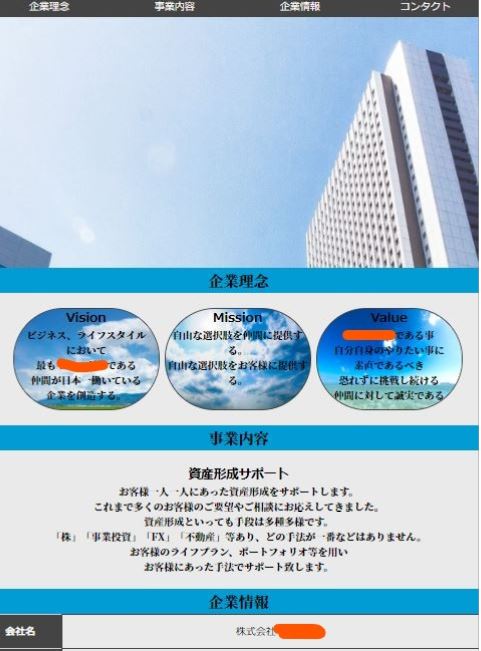
ちなみに実際に自分が学んだことをベースに作成したホームページが下の画像です。

ホームページ作成の知識ゼロの自分でも
本とオンライン講座をやればこのレベルまでは作成できました。
みなさんも絶対出来ると思うのでぜひ最後までやってみてください!
3.独学で勉強する自信がない人はスクールをオススメ

自分は独学で勉強していますが、正直独学ってしんどいです…
幸いなことに自分は相談できる人とかがいるので、なんとかやれています(笑)
「正直、一人だと勉強続くか心配……」
「自分も相談できる人が欲しい…」
という方はスクールに通ってみるものも手だと思います。
スクールに通えば同じ志の人がいるなかで勉強出来ますし、困ったときに相談できる人もいます!
スクールだと就職先を斡旋してくれたりするので、卒業してそのままエンジニアとして働ける場合もあります。
対応している言語も多く、平日仕事をしていても調整をして受講できるのでオススメです!
気になる方はぜひ見てみてください!
【TechAcademy の会員登録は下のリンクからできます】
自宅で学べるオンラインのプログラミングスクールTechAcademy [テックアカデミー]
![]()
4.自分が実際にやっているモチベーションを保つ方法教えます!

正直独学ってモチベーション保つのが大変です。
そんな自分がどうして独学で勉強し続けることが出来たのか、その方法についてお伝えしたいと思います!
4-1.同じ目標の仲間をつくる
人間って自分一人だとどうしてもどこかで手をぬいてしまいがちです。
勉強しないからって誰かに迷惑かけるわけでも損するわけでないですから…
でも、同じ志の仲間がいたら自分もがんばろうって思えませんか?
受験勉強とかもそうだったと思いますが、切磋琢磨しあえる仲間がいればのりきることが出来るのです。
なので独学で勉強するときもそういった仲間を作りましょう!
定期的にスカイプなどを使用して現状報告をしあって
自分のレベルを確かめ合うのが特におすすめです!
4-2.プログラミングを出来るようになった自分を想像する
プログラミングが出来ることによってどんなことが出来るか想像してみてください
・フリーランスとして好きな土地や場所で仕事をしている自分
・本業×プログラミングが出来ることにより希少な人材となっている自分
どうですか?
めっちゃ良くないですか?
今頑張ればこういった未来が待っていると思えば、モチベーションを保てると思います!
ぜひ皆さんも自分を待っている未来を想像してモチベーションにつなげてください!
最後になりますが、何事も行動することが大事なので「やろう!」と思った瞬間から行動していきましょう!
自分も勉強している最中なので一緒に頑張りましょう!
長々と読んでいただきありがとうございました!



コメント